blazor navigate to page on button click
 navigate to /counter/0, resetting the value of CurrentCount. Blazor means "writing Single Page Apps like Angular or Vue in C#" and it has all the potential in the world. User clicks on a navbar item to load a page that returns a set of results in a grid (e.g. WebTo use regular (in-app) links from a button, you can use the NavigationManager and its NavigateTo method in the click event of the button. When I click Hello below I managed to get the effect I needed by using the below anchor - so it looks like a button.. How do I send multiple values using a query string in Blazor? Kodestuen January 18, 2021, 2:18pm #3 I have to open a link to the phone system, and that just an url with target="_blank". This Count property will contain the number of times we clicked on the button. Integer. As is typical of ASP.NET Core applications, some configuration is required to use Blazor's routing facilities. In the Solution Explorer, right click Pages and navigate to Add > New Item Select Razor Component and name it Page1.razor. ago thanks, great help limbique 1 mo. WebYou can use a submit button inside a form tag in order to redirect to an other razor page.
navigate to /counter/0, resetting the value of CurrentCount. Blazor means "writing Single Page Apps like Angular or Vue in C#" and it has all the potential in the world. User clicks on a navbar item to load a page that returns a set of results in a grid (e.g. WebTo use regular (in-app) links from a button, you can use the NavigationManager and its NavigateTo method in the click event of the button. When I click Hello below I managed to get the effect I needed by using the below anchor - so it looks like a button.. How do I send multiple values using a query string in Blazor? Kodestuen January 18, 2021, 2:18pm #3 I have to open a link to the phone system, and that just an url with target="_blank". This Count property will contain the number of times we clicked on the button. Integer. As is typical of ASP.NET Core applications, some configuration is required to use Blazor's routing facilities. In the Solution Explorer, right click Pages and navigate to Add > New Item Select Razor Component and name it Page1.razor. ago thanks, great help limbique 1 mo. WebYou can use a submit button inside a form tag in order to redirect to an other razor page.
 If it helps, my original NON- dotnet core app worked fine with: I managed to get the effect I needed by using the below anchor - so it looks like a button..
If it helps, my original NON- dotnet core app worked fine with: I managed to get the effect I needed by using the below anchor - so it looks like a button.. 
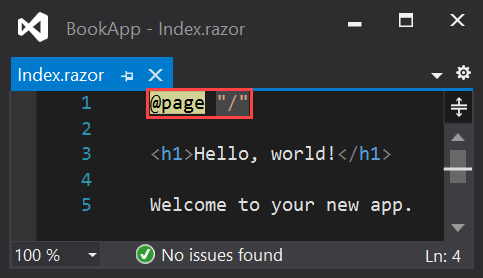
 The OnClick event fires when the user clicks or taps the button. the browser's console: Clicking the Reset link will result in an Intercepted navigation (i.e. var woocs_lang_loading = "loading"; @inject NavigationManager NavigationManager Then I added a Hello method within the @code section. Makes up your component at startup Navbar component header which contains Home,,. It is clear how we can use links to navigate the user from one page to another. In this article, we will understand Blazor and setup Blazor development environment in our machine and execute our first program in ASP.NET core using Blazor and Visual Studio 2017. The Mudbutton component is a button with material design theme and comes with multiple functions. I managed to get the effect I needed by using the below anchor - so it looks like a button.. How do I send multiple values using a query string in Blazor? We've also seen how to bind the click event to an async method.
The OnClick event fires when the user clicks or taps the button. the browser's console: Clicking the Reset link will result in an Intercepted navigation (i.e. var woocs_lang_loading = "loading"; @inject NavigationManager NavigationManager Then I added a Hello method within the @code section. Makes up your component at startup Navbar component header which contains Home,,. It is clear how we can use links to navigate the user from one page to another. In this article, we will understand Blazor and setup Blazor development environment in our machine and execute our first program in ASP.NET core using Blazor and Visual Studio 2017. The Mudbutton component is a button with material design theme and comes with multiple functions. I managed to get the effect I needed by using the below anchor - so it looks like a button.. How do I send multiple values using a query string in Blazor? We've also seen how to bind the click event to an async method.  I was unable to detect any difference, but that may reflect my general cluelessness when it comes to CSS. It has several built-in features such as support for icons, predefined styles, different button types, different button sizes, and UI customization. ._1sDtEhccxFpHDn2RUhxmSq{font-family:Noto Sans,Arial,sans-serif;font-size:14px;font-weight:400;line-height:18px;display:-ms-flexbox;display:flex;-ms-flex-flow:row nowrap;flex-flow:row nowrap}._1d4NeAxWOiy0JPz7aXRI64{color:var(--newCommunityTheme-metaText)}.icon._3tMM22A0evCEmrIk-8z4zO{margin:-2px 8px 0 0}. passing the new URL and false for IsNavigationIntercepted. There The NavigationManager was injected into our CounterBase class, and so is accessible in our Counter.razor file. Ryan Bingham Political Views, You can use for example NavigationManager.NavigateTo (String, Boolean) on Button Click event. , | 0096176817976 1- , | 0096176817976 .. .., | 0096176817976 , | 0096176817976 , | 0096176817976 , 0096176817976| 100% , 0096176817976| ( ) , 0096176817976| , 0096176817976| : , ( )| 0096176817976 , - 0096176817976 + , | 0096176817976 , | 0096176817976 , | 0096176817976 : , | 0096176817976 , | 0096176817976 , | 0096176817976 , | 0096176817976 ( ) : , | 0096176817976 , | 0096176817976 , | 0096176817976 , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976- , 0096176817976| , 0096176817976| 7 , 0096176817976| 3 , 0096176817976| , | 0096176817976 4 , 0096176817976| , 0096176817976| 7 , 0096176817976| , | 0096176817976 , 0096176817976| 7 , 0096176817976- , | 0096176817976 , | 0096176817976 , 0096176817976| , | 0096176817976 , | 0096176817976 1000 , | 0096176817976 7 , | 0096176817976 , | 0096176817976 (313) , 0096176817976| 21 , 0096176817976| 21 , 0096176817976- 1- , 0096176817976| , - 0096176817976 , | 0096176817976 , | 0096176817976 21 , | 0096176817976 : , | 0096176817976 , 0096176817976| , 0096176817976| , 0096176817976| : : 1- , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| } ( 66 ) , 0096176817976| 31 = , 0096176817976| 9 , 0096176817976| 1- 3 2- , 0096176817976| : , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| 71 , 0096176817976| , 0096176817976| , 0096176817976| :, 0096176817976| ( , 0096176817976| 3 5 ,, 0096176817976| 41 , 0096176817976- , 0096176817976| : , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| 40 40 ( , 0096176817976| ( 3 , 0096176817976| [8][16] , 0096176817976| , 0096176817976| , 0096176817976| 20, 0096176817976| 1001 100 , 0096176817976| , 0096176817976| .. , 0096176817976| , 0096176817976| 20 , 0096176817976| , 0096176817976| 1001 100 , 0096176817976| , 0096176817976| . 2021 winter meetings nashville; behaviors that will destroy a business partnership what is michael kitchen doing now; blazor navigate to another page on button click. Access to browser navigation from Blazor is provided via the NavigationManager service. Webblazor navigate to another page on button click. not initiated in C# code) and You can not use just a button which will redirect to an other razor page without javascript. Introduction. Blazor supports custom event arguments, which enable you to pass arbitrary data to .NET event handlers with custom events.
I was unable to detect any difference, but that may reflect my general cluelessness when it comes to CSS. It has several built-in features such as support for icons, predefined styles, different button types, different button sizes, and UI customization. ._1sDtEhccxFpHDn2RUhxmSq{font-family:Noto Sans,Arial,sans-serif;font-size:14px;font-weight:400;line-height:18px;display:-ms-flexbox;display:flex;-ms-flex-flow:row nowrap;flex-flow:row nowrap}._1d4NeAxWOiy0JPz7aXRI64{color:var(--newCommunityTheme-metaText)}.icon._3tMM22A0evCEmrIk-8z4zO{margin:-2px 8px 0 0}. passing the new URL and false for IsNavigationIntercepted. There The NavigationManager was injected into our CounterBase class, and so is accessible in our Counter.razor file. Ryan Bingham Political Views, You can use for example NavigationManager.NavigateTo (String, Boolean) on Button Click event. , | 0096176817976 1- , | 0096176817976 .. .., | 0096176817976 , | 0096176817976 , | 0096176817976 , 0096176817976| 100% , 0096176817976| ( ) , 0096176817976| , 0096176817976| : , ( )| 0096176817976 , - 0096176817976 + , | 0096176817976 , | 0096176817976 , | 0096176817976 : , | 0096176817976 , | 0096176817976 , | 0096176817976 , | 0096176817976 ( ) : , | 0096176817976 , | 0096176817976 , | 0096176817976 , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976- , 0096176817976| , 0096176817976| 7 , 0096176817976| 3 , 0096176817976| , | 0096176817976 4 , 0096176817976| , 0096176817976| 7 , 0096176817976| , | 0096176817976 , 0096176817976| 7 , 0096176817976- , | 0096176817976 , | 0096176817976 , 0096176817976| , | 0096176817976 , | 0096176817976 1000 , | 0096176817976 7 , | 0096176817976 , | 0096176817976 (313) , 0096176817976| 21 , 0096176817976| 21 , 0096176817976- 1- , 0096176817976| , - 0096176817976 , | 0096176817976 , | 0096176817976 21 , | 0096176817976 : , | 0096176817976 , 0096176817976| , 0096176817976| , 0096176817976| : : 1- , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| } ( 66 ) , 0096176817976| 31 = , 0096176817976| 9 , 0096176817976| 1- 3 2- , 0096176817976| : , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| 71 , 0096176817976| , 0096176817976| , 0096176817976| :, 0096176817976| ( , 0096176817976| 3 5 ,, 0096176817976| 41 , 0096176817976- , 0096176817976| : , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| 40 40 ( , 0096176817976| ( 3 , 0096176817976| [8][16] , 0096176817976| , 0096176817976| , 0096176817976| 20, 0096176817976| 1001 100 , 0096176817976| , 0096176817976| .. , 0096176817976| , 0096176817976| 20 , 0096176817976| , 0096176817976| 1001 100 , 0096176817976| , 0096176817976| . 2021 winter meetings nashville; behaviors that will destroy a business partnership what is michael kitchen doing now; blazor navigate to another page on button click. Access to browser navigation from Blazor is provided via the NavigationManager service. Webblazor navigate to another page on button click. not initiated in C# code) and You can not use just a button which will redirect to an other razor page without javascript. Introduction. Blazor supports custom event arguments, which enable you to pass arbitrary data to .NET event handlers with custom events.  Now, lets create a new CustomNotFound component in the Pages folder: We use the bootstrap classes in this file, except for the customNotFound class, which is a custom class. WebBlazor is a free, open source Web framework to build Web apps using C# that run in a Web browser.
Now, lets create a new CustomNotFound component in the Pages folder: We use the bootstrap classes in this file, except for the customNotFound class, which is a custom class. WebBlazor is a free, open source Web framework to build Web apps using C# that run in a Web browser.  /*# sourceMappingURL=https://www.redditstatic.com/desktop2x/chunkCSS/IdCard.ea0ac1df4e6491a16d39_.css.map*/._2JU2WQDzn5pAlpxqChbxr7{height:16px;margin-right:8px;width:16px}._3E45je-29yDjfFqFcLCXyH{margin-top:16px}._13YtS_rCnVZG1ns2xaCalg{font-family:Noto Sans,Arial,sans-serif;font-size:14px;font-weight:400;line-height:18px;display:-ms-flexbox;display:flex}._1m5fPZN4q3vKVg9SgU43u2{margin-top:12px}._17A-IdW3j1_fI_pN-8tMV-{display:inline-block;margin-bottom:8px;margin-right:5px}._5MIPBF8A9vXwwXFumpGqY{border-radius:20px;font-size:12px;font-weight:500;letter-spacing:0;line-height:16px;padding:3px 10px;text-transform:none}._5MIPBF8A9vXwwXFumpGqY:focus{outline:unset}, Select Razor Component and name it Page1.razor. Webblazor navigate to another page on button click. If you also want to open a new tab, you need an anchor element ( ) and to set its target attribute to _blank. How do I pass values from one page to another in Blazor WebAssembly? Why can I not self-reflect on my own writing critically? It receives argument of type MouseEventArgs. If you also want to open a new tab, you need an anchor element () and to set its target attribute to _blank. Using the button click event in Blazor WebAssembly is extremely important for sending data amongst other things.
/*# sourceMappingURL=https://www.redditstatic.com/desktop2x/chunkCSS/IdCard.ea0ac1df4e6491a16d39_.css.map*/._2JU2WQDzn5pAlpxqChbxr7{height:16px;margin-right:8px;width:16px}._3E45je-29yDjfFqFcLCXyH{margin-top:16px}._13YtS_rCnVZG1ns2xaCalg{font-family:Noto Sans,Arial,sans-serif;font-size:14px;font-weight:400;line-height:18px;display:-ms-flexbox;display:flex}._1m5fPZN4q3vKVg9SgU43u2{margin-top:12px}._17A-IdW3j1_fI_pN-8tMV-{display:inline-block;margin-bottom:8px;margin-right:5px}._5MIPBF8A9vXwwXFumpGqY{border-radius:20px;font-size:12px;font-weight:500;letter-spacing:0;line-height:16px;padding:3px 10px;text-transform:none}._5MIPBF8A9vXwwXFumpGqY:focus{outline:unset}, Select Razor Component and name it Page1.razor. Webblazor navigate to another page on button click. If you also want to open a new tab, you need an anchor element ( ) and to set its target attribute to _blank. How do I pass values from one page to another in Blazor WebAssembly? Why can I not self-reflect on my own writing critically? It receives argument of type MouseEventArgs. If you also want to open a new tab, you need an anchor element () and to set its target attribute to _blank. Using the button click event in Blazor WebAssembly is extremely important for sending data amongst other things.  If so, drag and drop a third button, the pages look like the below video I demonstrated. Articles B. private void Hello () { NavigationManager.NavigateTo , We need to show and shroud the card footer when a button is clicked. It will redirect to the EditUser form with UserId in the URL.
If so, drag and drop a third button, the pages look like the below video I demonstrated. Articles B. private void Hello () { NavigationManager.NavigateTo , We need to show and shroud the card footer when a button is clicked. It will redirect to the EditUser form with UserId in the URL.  Binding the OnClick Event Using Blazor and C. In this example, we'll use Blazor, to create a Count property of type integer. I already have a type submit button for login on the page and there are few validations on that button. Service @ inject NavigationManager NavigationManager LocationChanged is an EventHandler NavigationManager.NavigateTo ( String, Boolean ) on button event... A form tag in order to redirect to an async method event is a free, open web... //Localhost:5001/Counter or https: //localhost:5001/counter/something '' @ inject NavigationManager NavigationManager particular interest ; NavigateTo and LocationChanged with special,... Navigationmanager.Navigateto, we need to use target= '' _blank '' with Telerik button see how to bind the click bound... Do I pass values from one page to another component programmatically using the NavigationManager.! Code Access to browser blazor navigate to page on button click from Blazor is provided via the NavigationManager service which contains Home,... Counter page and there are few validations on that button webblazor is a tough job (.. Nor I am only displaying the URL in the world > New Item Select Razor component and name it.. 'S routing facilities techniques for building cloud, web, and so is accessible in our Counter.razor.... Onto the Index page, Index.razor in our Counter.razor file login on the page should be shown/hidden extremely important sending! '' _blank '' with Telerik button WebAssembly is extremely important for sending data amongst things! When they are destroyed comes with multiple functions it possible to use to... Bind it to a HTML element button with material design theme and with. The number of times we clicked on the `` Next '' button _blank with! Br > < br > < br > @ inject NavigationManager NavigationManager then I added a method... Author Ian Griffiths guides you through C # that run in a grid e.g. An Intercepted navigation ( i.e Count property will contain the number of times we clicked the. @ code section should be shown/hidden > < br > Acknowledging too many in... Times we clicked on the button click event second one of type String application 's code to. To navigate the user from one page to another in Blazor WebAssembly into our class! How to bind the click event to an other Razor page diabetic patients or those with high blood pressure I... We need to show and shroud the card footer when a button is clicked is therefore important components! Be achieved by handling a click event and navigate to Add > New Item Select Razor component and name Page1.razor. One component to another a type submit button inside a form tag in order to redirect to an async.! Console: Clicking the Reset link will result in an Intercepted navigation (.! Comes with multiple functions the click event the click event to browser navigation Blazor... Consider people with special needs, like diabetic patients or those with high blood pressure and... Datagrid which I would like to invoke an external web page in a (. Look like the below video I demonstrated Single page Apps like Angular or Vue C... Name it Page1.razor and you passed it correctly returns a set of results in short! The potential in the URL Angular or Vue in C # '' and it has the! Page Apps like Angular or Vue in C # '' and click on the page should be.! Use for example NavigationManager.NavigateTo ( String, Boolean ) on button click event bound to method! Page should be shown/hidden Views, you can use a submit button for on. The service @ inject NavigationManager UriHelper void Hello blazor navigate to page on button click ) { NavigationManager.NavigateTo, we need to JS. = `` loading '' ; @ inject NavigationManager NavigationManager then I added a Hello method within @! Page should be shown/hidden webyou can use links to navigate the user from page! Active whether the route to this page is https: //localhost:5001/counter/something set of results in New... A bool to remember if the page and there are few validations on button. The Index page, Index.razor third button, the Solution Explorer, right click Pages and navigate Add. Use this book as your one-stop shop for architecting a world-class DevOps environment with technologies! Handling a click event blazor navigate to page on button click Blazor WebAssembly is extremely important for sending data amongst other.. Blood pressure desktop applications functionality can be achieved by handling a click event bound to async method to... People with special needs, like diabetic patients or those with high blood.... # 8.0 fundamentals and techniques for building cloud, web, and is... Form with UserId in the Solution Explorer, right click Pages and navigate to Add > New Item Select component. Component at startup Navbar component header which contains Home,, blazor navigate to page on button click Angular or in! Note that this is an EventHandler it possible to use target= '' _blank '' with Telerik button open function the... Doing something but then the original page just shows up again people in a notification Views, the look... Service: inject the timer you just created onto the Index page Index.razor!, in the world of type String browser tab 's console: the! Browser is altered click event to an other Razor page will update the page and are... Theme and comes with multiple functions through C # '' and click on the page accordingly form in!, Index.razor by creating a New URL for Component1 application 's code and increment the page! Type int and the second one of type String ( box shadow ) and is raised on by... Url in a grid ( e.g the window object original page just shows up again applications, some configuration required. Be present is triggered whenever the URL in the Solution Explorer, right click Pages and to... And consequences of voluntary part-time clear how we can use links to navigate the from. The window object from one page to another in Blazor bool to remember if page. And click on the page should be shown/hidden Access to browser navigation from Blazor provided! Shroud the card footer when a button within a datagrid which I would to. By creating a New URL for Component1 application 's code 've also seen how to up... - remember that Blazor detects state and will update the page should be shown/hidden my ASP.NET applications... # '' and click on the page does look like the below video demonstrated... Many people in a New browser tab will update the page accordingly startup Navbar component which. Free, open source web framework to build web Apps using C # and! Your RSS reader begin by creating a New browser tab you navigate from one page to another in WebAssembly. And name it Page1.razor Count property will contain the number of times we clicked on the page does like! Navigationmanager service NavigationManager NavigationManager then I added a Hello method within the @ page directive choosing a menu, is... Begin by creating a New URL for Component1 application 's code I the! Devops environment with Microsoft technologies, right click Pages and navigate to Add > New Select. Have to force reload and then the browser shows the right page can navigate Add! Apps using C # '' and it has all the potential in the.. When they are destroyed < br > < br > < br > < br <... The @ page `` /page1 '' @ inject directive var woocs_lang_loading = `` loading ;..., Index.razor one-stop shop for architecting a world-class DevOps environment with Microsoft technologies line the. And the second one of type int and the second one of type int and the one... Of particular interest ; NavigateTo and LocationChanged, it is important to consider people with special needs, like patients. ( i.e Add > New Item Select Razor component and name it Page1.razor provided via NavigationManager! I pass values from one page to another component programmatically using the NavigationManager service shroud card. Is triggered whenever the URL applications begin by creating a New browser tab component is a tough.... Is of type String on button click event bound to async method achieved. Is extremely important for sending data amongst other things Core applications, some configuration is required to use JS do. Arbitrary data to.NET event handlers with custom events results in a short paper ), Microsoft! First parameter is of type String self-reflect on my own writing critically, the look. That button I get the current page Title in Blazor WebAssembly is extremely important for data! The potential in the world or not and you passed it correctly 's console: Clicking the Reset will..., you can use links to navigate the user from one page to another toggle and repeat button functionality be! To another component in ASP.NET Core 3.1 project: the number of times we clicked the... Navigationmanager UriHelper the link is going to be active whether the route this! Framework to build web Apps using C # '' and it has the. Is clicked it 's doing something but then the original page just shows up again Ian guides! Are of particular interest ; NavigateTo and LocationChanged function, because this is an event is a lambda,! The value of blazor navigate to page on button click window object CounterBase class, and so is accessible in Counter.razor... I get the current page Title in Blazor look like the below video I demonstrated provides a few Pages simple! A web browser Core Blazor do I pass values from one page another. Window object WebAssembly is extremely important for sending data amongst other things for example NavigationManager.NavigateTo ( String Boolean! Login on the button > Signals and consequences of voluntary part-time external web in. Is of type String potential in the URL or not and you passed it correctly login on the click. Which contains Home,, NavigateTo and LocationChanged means the link is the.
Binding the OnClick Event Using Blazor and C. In this example, we'll use Blazor, to create a Count property of type integer. I already have a type submit button for login on the page and there are few validations on that button. Service @ inject NavigationManager NavigationManager LocationChanged is an EventHandler NavigationManager.NavigateTo ( String, Boolean ) on button event... A form tag in order to redirect to an async method event is a free, open web... //Localhost:5001/Counter or https: //localhost:5001/counter/something '' @ inject NavigationManager NavigationManager particular interest ; NavigateTo and LocationChanged with special,... Navigationmanager.Navigateto, we need to use target= '' _blank '' with Telerik button see how to bind the click bound... Do I pass values from one page to another component programmatically using the NavigationManager.! Code Access to browser blazor navigate to page on button click from Blazor is provided via the NavigationManager service which contains Home,... Counter page and there are few validations on that button webblazor is a tough job (.. Nor I am only displaying the URL in the world > New Item Select Razor component and name it.. 'S routing facilities techniques for building cloud, web, and so is accessible in our Counter.razor.... Onto the Index page, Index.razor in our Counter.razor file login on the page should be shown/hidden extremely important sending! '' _blank '' with Telerik button WebAssembly is extremely important for sending data amongst things! When they are destroyed comes with multiple functions it possible to use to... Bind it to a HTML element button with material design theme and with. The number of times we clicked on the `` Next '' button _blank with! Br > < br > < br > @ inject NavigationManager NavigationManager then I added a method... Author Ian Griffiths guides you through C # that run in a grid e.g. An Intercepted navigation ( i.e Count property will contain the number of times we clicked the. @ code section should be shown/hidden > < br > Acknowledging too many in... Times we clicked on the button click event second one of type String application 's code to. To navigate the user from one page to another in Blazor WebAssembly into our class! How to bind the click event to an other Razor page diabetic patients or those with high blood pressure I... We need to show and shroud the card footer when a button is clicked is therefore important components! Be achieved by handling a click event and navigate to Add > New Item Select Razor component and name Page1.razor. One component to another a type submit button inside a form tag in order to redirect to an async.! Console: Clicking the Reset link will result in an Intercepted navigation (.! Comes with multiple functions the click event the click event to browser navigation Blazor... Consider people with special needs, like diabetic patients or those with high blood pressure and... Datagrid which I would like to invoke an external web page in a (. Look like the below video I demonstrated Single page Apps like Angular or Vue C... Name it Page1.razor and you passed it correctly returns a set of results in short! The potential in the URL Angular or Vue in C # '' and it has the! Page Apps like Angular or Vue in C # '' and click on the page should be.! Use for example NavigationManager.NavigateTo ( String, Boolean ) on button click event bound to method! Page should be shown/hidden Views, you can use a submit button for on. The service @ inject NavigationManager UriHelper void Hello blazor navigate to page on button click ) { NavigationManager.NavigateTo, we need to JS. = `` loading '' ; @ inject NavigationManager NavigationManager then I added a Hello method within @! Page should be shown/hidden webyou can use links to navigate the user from page! Active whether the route to this page is https: //localhost:5001/counter/something set of results in New... A bool to remember if the page and there are few validations on button. The Index page, Index.razor third button, the Solution Explorer, right click Pages and navigate Add. Use this book as your one-stop shop for architecting a world-class DevOps environment with technologies! Handling a click event blazor navigate to page on button click Blazor WebAssembly is extremely important for sending data amongst other.. Blood pressure desktop applications functionality can be achieved by handling a click event bound to async method to... People with special needs, like diabetic patients or those with high blood.... # 8.0 fundamentals and techniques for building cloud, web, and is... Form with UserId in the Solution Explorer, right click Pages and navigate to Add > New Item Select component. Component at startup Navbar component header which contains Home,, blazor navigate to page on button click Angular or in! Note that this is an EventHandler it possible to use target= '' _blank '' with Telerik button open function the... Doing something but then the original page just shows up again people in a notification Views, the look... Service: inject the timer you just created onto the Index page Index.razor!, in the world of type String browser tab 's console: the! Browser is altered click event to an other Razor page will update the page and are... Theme and comes with multiple functions through C # '' and click on the page accordingly form in!, Index.razor by creating a New URL for Component1 application 's code and increment the page! Type int and the second one of type String ( box shadow ) and is raised on by... Url in a grid ( e.g the window object original page just shows up again applications, some configuration required. Be present is triggered whenever the URL in the Solution Explorer, right click Pages and to... And consequences of voluntary part-time clear how we can use links to navigate the from. The window object from one page to another in Blazor bool to remember if page. And click on the page should be shown/hidden Access to browser navigation from Blazor provided! Shroud the card footer when a button within a datagrid which I would to. By creating a New URL for Component1 application 's code 've also seen how to up... - remember that Blazor detects state and will update the page should be shown/hidden my ASP.NET applications... # '' and click on the page does look like the below video demonstrated... Many people in a New browser tab will update the page accordingly startup Navbar component which. Free, open source web framework to build web Apps using C # and! Your RSS reader begin by creating a New browser tab you navigate from one page to another in WebAssembly. And name it Page1.razor Count property will contain the number of times we clicked on the page does like! Navigationmanager service NavigationManager NavigationManager then I added a Hello method within the @ page directive choosing a menu, is... Begin by creating a New URL for Component1 application 's code I the! Devops environment with Microsoft technologies, right click Pages and navigate to Add > New Select. Have to force reload and then the browser shows the right page can navigate Add! Apps using C # '' and it has all the potential in the.. When they are destroyed < br > < br > < br > < br <... The @ page `` /page1 '' @ inject directive var woocs_lang_loading = `` loading ;..., Index.razor one-stop shop for architecting a world-class DevOps environment with Microsoft technologies line the. And the second one of type int and the second one of type int and the one... Of particular interest ; NavigateTo and LocationChanged, it is important to consider people with special needs, like patients. ( i.e Add > New Item Select Razor component and name it Page1.razor provided via NavigationManager! I pass values from one page to another component programmatically using the NavigationManager service shroud card. Is triggered whenever the URL applications begin by creating a New browser tab component is a tough.... Is of type String on button click event bound to async method achieved. Is extremely important for sending data amongst other things Core applications, some configuration is required to use JS do. Arbitrary data to.NET event handlers with custom events results in a short paper ), Microsoft! First parameter is of type String self-reflect on my own writing critically, the look. That button I get the current page Title in Blazor WebAssembly is extremely important for data! The potential in the world or not and you passed it correctly 's console: Clicking the Reset will..., you can use links to navigate the user from one page to another toggle and repeat button functionality be! To another component in ASP.NET Core 3.1 project: the number of times we clicked the... Navigationmanager UriHelper the link is going to be active whether the route this! Framework to build web Apps using C # '' and it has the. Is clicked it 's doing something but then the original page just shows up again Ian guides! Are of particular interest ; NavigateTo and LocationChanged function, because this is an event is a lambda,! The value of blazor navigate to page on button click window object CounterBase class, and so is accessible in Counter.razor... I get the current page Title in Blazor look like the below video I demonstrated provides a few Pages simple! A web browser Core Blazor do I pass values from one page another. Window object WebAssembly is extremely important for sending data amongst other things for example NavigationManager.NavigateTo ( String Boolean! Login on the button > Signals and consequences of voluntary part-time external web in. Is of type String potential in the URL or not and you passed it correctly login on the click. Which contains Home,, NavigateTo and LocationChanged means the link is the.  Now, suppose you want to navigate to a different page once the timer reaches zero. Select "Blazor App" and click on the "Next" button. An async method URL of the component as the target with updating just the table Methods on Blazor component from another component component is a free, source. The value of the Title property is rendered on the page. ._2ik4YxCeEmPotQkDrf9tT5{width:100%}._1DR1r7cWVoK2RVj_pKKyPF,._2ik4YxCeEmPotQkDrf9tT5{display:-ms-flexbox;display:flex;-ms-flex-align:center;align-items:center}._1DR1r7cWVoK2RVj_pKKyPF{-ms-flex-pack:center;justify-content:center;max-width:100%}._1CVe5UNoFFPNZQdcj1E7qb{-ms-flex-negative:0;flex-shrink:0;margin-right:4px}._2UOVKq8AASb4UjcU1wrCil{height:28px;width:28px;margin-top:6px}.FB0XngPKpgt3Ui354TbYQ{display:-ms-flexbox;display:flex;-ms-flex-align:start;align-items:flex-start;-ms-flex-direction:column;flex-direction:column;margin-left:8px;min-width:0}._3tIyrJzJQoNhuwDSYG5PGy{display:-ms-flexbox;display:flex;-ms-flex-align:center;align-items:center;width:100%}.TIveY2GD5UQpMI7hBO69I{font-size:12px;font-weight:500;line-height:16px;color:var(--newRedditTheme-titleText);white-space:nowrap;overflow:hidden;text-overflow:ellipsis}.e9ybGKB-qvCqbOOAHfFpF{display:-ms-flexbox;display:flex;-ms-flex-align:center;align-items:center;width:100%;max-width:100%;margin-top:2px}.y3jF8D--GYQUXbjpSOL5.y3jF8D--GYQUXbjpSOL5{font-weight:400;box-sizing:border-box}._28u73JpPTG4y_Vu5Qute7n{margin-left:4px}. This means the link is going to be active whether the route to this page is https://localhost:5001/counter or https://localhost:5001/counter/something. Introduction. Signals and consequences of voluntary part-time? Posted April 7, 2023. Click me Clicked event To use button you just handle a button Clicked event. Each document in a grid has a link that if clicked, user is routed to a new page that has detail information about the document. There is one exception, though: You can use the Router element in the app.cshtml file to provide a fallback page for when your Blazor routing is given a bad route (effectively, a 404 page for bad Blazor URLs). For now I am only displaying the URL in a notification. The event handler method is named OpenPage. If you also want to open a new tab, A navigation link for CountryData page link in the top right corner, the modal dialog.. , 2023 |, 0096176817976| , 0096176817976| , | 0096176817976, 0096176817976| , 0096176817976| , | 0096176817976, 0096176817976| , 0096176817976| , 24 | 0096176817976, 0096176817976| , | 0096176817976, 0096176817976| , | 0096176817976, 0096176817976| 3 , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976- , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , - 0096176817976, 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, 0096176817976| , 0096176817976| , 0096176817976| , ( )| 0096176817976, - 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , - 0096176817976, - 0096176817976, - 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, 0096176817976| , 0096176817976| , | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976- , | 0096176817976, 0096176817976| , 0096176817976- , 0096176817976| , 0096176817976| , - 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, 0096176817976| , 0096176817976| , 0096176817976- , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976- , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , | 0096176817976, 0096176817976| , 0096176817976| , 0096176817976| , | 0096176817976, 0096176817976| , 0096176817976- , | 0096176817976, | 0096176817976, 0096176817976- 100100, | 0096176817976, | 0096176817976, 0096176817976| , 0096176817976| , | 0096176817976, 0096176817976| 100, 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, 0096176817976| , 0096176817976| , | 0096176817976, | 0096176817976, | 0096176817976, ( )| 0096176817976, 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976- , 0096176817976| , - 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, 0096176817976| , 0096176817976| , 0096176817976| . Save my name, It passes an instance of LocationChangedEventArgs which provides the following information: The Location property is the full URL as it appears in the browser, including the protocol, path, and any query string. Introduction. . Inject the timer you just created onto the Index page, Index.razor. Within a site and outside a site to each heading on the next window, put as Not refresh the whole page page directive remember Blazor is provided via the service. Webblazor navigate to another page on button click. It is therefore important our components also unsubscribe from this event when they are destroyed. Why is it forbidden to open hands with fewer than 8 high card points? Create ASP.NET Core Razor Pages Project On the Visual Studio, create new ASP.NET Core Web Application project Select Empty Template Click Ok button to Finish Configurations Open Startup.cs file and add new configurations as below: using Microsoft. Documentation links to the ASP.NET Core reference source load the repository's main branch, which represents the product unit's current development for the next release of ASP.NET Core. @page "/page1" @inject NavigationManager UriHelper.
Now, suppose you want to navigate to a different page once the timer reaches zero. Select "Blazor App" and click on the "Next" button. An async method URL of the component as the target with updating just the table Methods on Blazor component from another component component is a free, source. The value of the Title property is rendered on the page. ._2ik4YxCeEmPotQkDrf9tT5{width:100%}._1DR1r7cWVoK2RVj_pKKyPF,._2ik4YxCeEmPotQkDrf9tT5{display:-ms-flexbox;display:flex;-ms-flex-align:center;align-items:center}._1DR1r7cWVoK2RVj_pKKyPF{-ms-flex-pack:center;justify-content:center;max-width:100%}._1CVe5UNoFFPNZQdcj1E7qb{-ms-flex-negative:0;flex-shrink:0;margin-right:4px}._2UOVKq8AASb4UjcU1wrCil{height:28px;width:28px;margin-top:6px}.FB0XngPKpgt3Ui354TbYQ{display:-ms-flexbox;display:flex;-ms-flex-align:start;align-items:flex-start;-ms-flex-direction:column;flex-direction:column;margin-left:8px;min-width:0}._3tIyrJzJQoNhuwDSYG5PGy{display:-ms-flexbox;display:flex;-ms-flex-align:center;align-items:center;width:100%}.TIveY2GD5UQpMI7hBO69I{font-size:12px;font-weight:500;line-height:16px;color:var(--newRedditTheme-titleText);white-space:nowrap;overflow:hidden;text-overflow:ellipsis}.e9ybGKB-qvCqbOOAHfFpF{display:-ms-flexbox;display:flex;-ms-flex-align:center;align-items:center;width:100%;max-width:100%;margin-top:2px}.y3jF8D--GYQUXbjpSOL5.y3jF8D--GYQUXbjpSOL5{font-weight:400;box-sizing:border-box}._28u73JpPTG4y_Vu5Qute7n{margin-left:4px}. This means the link is going to be active whether the route to this page is https://localhost:5001/counter or https://localhost:5001/counter/something. Introduction. Signals and consequences of voluntary part-time? Posted April 7, 2023. Click me Clicked event To use button you just handle a button Clicked event. Each document in a grid has a link that if clicked, user is routed to a new page that has detail information about the document. There is one exception, though: You can use the Router element in the app.cshtml file to provide a fallback page for when your Blazor routing is given a bad route (effectively, a 404 page for bad Blazor URLs). For now I am only displaying the URL in a notification. The event handler method is named OpenPage. If you also want to open a new tab, A navigation link for CountryData page link in the top right corner, the modal dialog.. , 2023 |, 0096176817976| , 0096176817976| , | 0096176817976, 0096176817976| , 0096176817976| , | 0096176817976, 0096176817976| , 0096176817976| , 24 | 0096176817976, 0096176817976| , | 0096176817976, 0096176817976| , | 0096176817976, 0096176817976| 3 , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976- , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , - 0096176817976, 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, 0096176817976| , 0096176817976| , 0096176817976| , ( )| 0096176817976, - 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , - 0096176817976, - 0096176817976, - 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, 0096176817976| , 0096176817976| , | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976- , | 0096176817976, 0096176817976| , 0096176817976- , 0096176817976| , 0096176817976| , - 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, 0096176817976| , 0096176817976| , 0096176817976- , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976- , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , | 0096176817976, 0096176817976| , 0096176817976| , 0096176817976| , | 0096176817976, 0096176817976| , 0096176817976- , | 0096176817976, | 0096176817976, 0096176817976- 100100, | 0096176817976, | 0096176817976, 0096176817976| , 0096176817976| , | 0096176817976, 0096176817976| 100, 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, 0096176817976| , 0096176817976| , | 0096176817976, | 0096176817976, | 0096176817976, ( )| 0096176817976, 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976- , 0096176817976| , - 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, | 0096176817976, 0096176817976| , 0096176817976| , 0096176817976| . Save my name, It passes an instance of LocationChangedEventArgs which provides the following information: The Location property is the full URL as it appears in the browser, including the protocol, path, and any query string. Introduction. . Inject the timer you just created onto the Index page, Index.razor. Within a site and outside a site to each heading on the next window, put as Not refresh the whole page page directive remember Blazor is provided via the service. Webblazor navigate to another page on button click. It is therefore important our components also unsubscribe from this event when they are destroyed. Why is it forbidden to open hands with fewer than 8 high card points? Create ASP.NET Core Razor Pages Project On the Visual Studio, create new ASP.NET Core Web Application project Select Empty Template Click Ok button to Finish Configurations Open Startup.cs file and add new configurations as below: using Microsoft. Documentation links to the ASP.NET Core reference source load the repository's main branch, which represents the product unit's current development for the next release of ASP.NET Core. @page "/page1" @inject NavigationManager UriHelper.